柔柔本身有在寫部落格,每次為了可以讓大家在部落格上能看到美美的照片,都要整理很久、再加點美編,才會po到部落格裡,在那過程中是件很麻煩的一件事,所以當看到有人盜用照片這種事,真的滿讓人難過的。
所以為了防止有人盜圖,柔柔都習慣在照片寫上部落格的名字、網址,當然對那些專門製作圖像的專業人員是無法防止,但至少可以防止一些小人。
柔柔最常使用的,是大家最熟悉的「PhotoCap」,現在已經推出到 4.22 版,這套軟體是服務大眾的免費軟體,所以很多網路使用者都很愛使用它。
大家常去逛部落格時,一定會常看到一些格主們會在相片上特別寫上自己部落格的網址or文字,但要一張一張相片去打上文字是很累人的。
這時候「PhotoCap」的「製作模版」、「套模板」功能就非常實用喔。
現在柔柔就來解說,柔柔很常用「PhotoCap」的「製作模板」、「套模板」的功能。
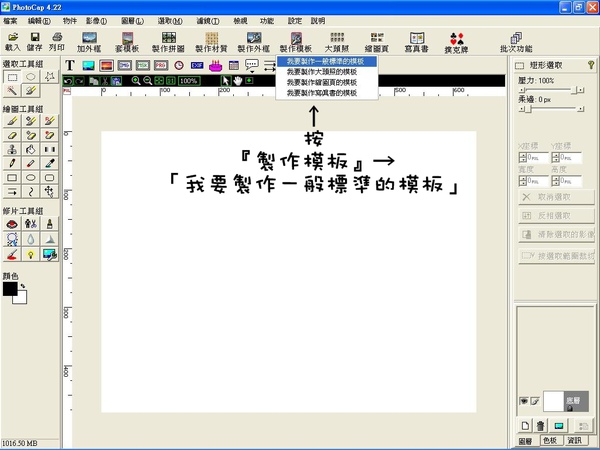
1. 把「PhotoCap」先叫出來。
點選『製作模板』的「我要製作一般標準的模板」。

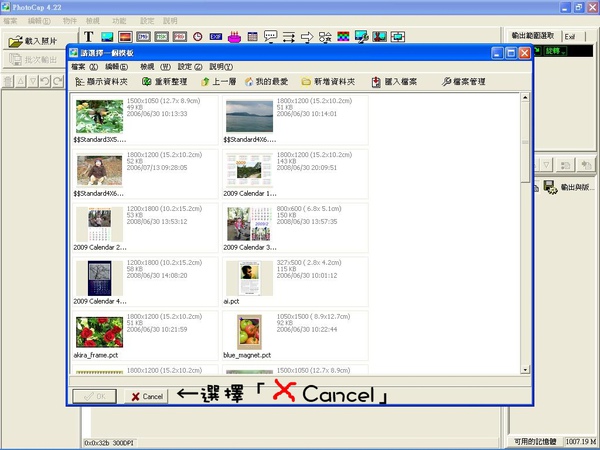
2.會出現「請選擇一個模板」。
我們可以在這裡選擇你喜歡的任何模板,如果你都不喜歡「PhotoCap」裡的模板,可以自行製作一個屬於自己的模板。
請選擇「X Cancel」。

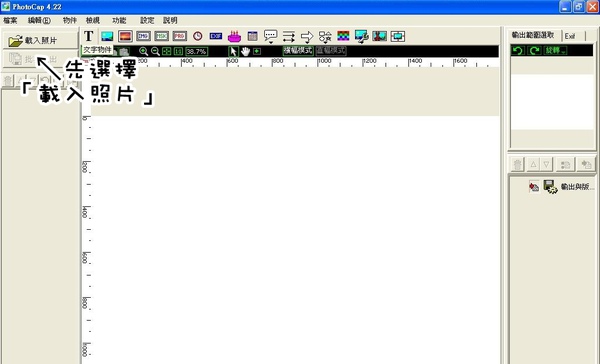
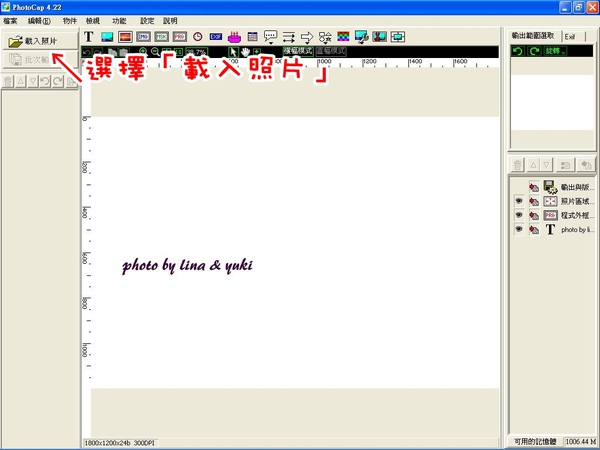
3.「PhotoCap」就會出現另一個主畫面。
在這個主畫面裡,請選擇「載入照片」。

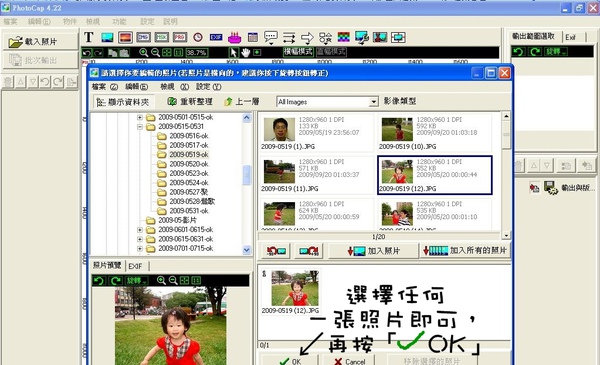
4. 請選擇自己電腦裡面的任何一張照片。
柔柔是選擇了一張橫向的照片,再按「 V OK」。

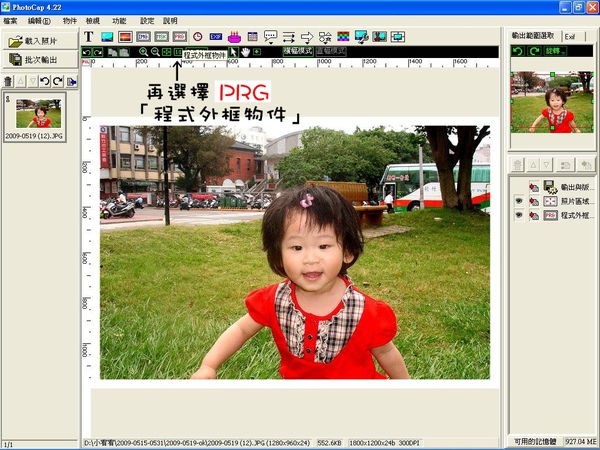
5. 製作照片外框
選擇完照片後,點選「RPG」(程式外框物件)

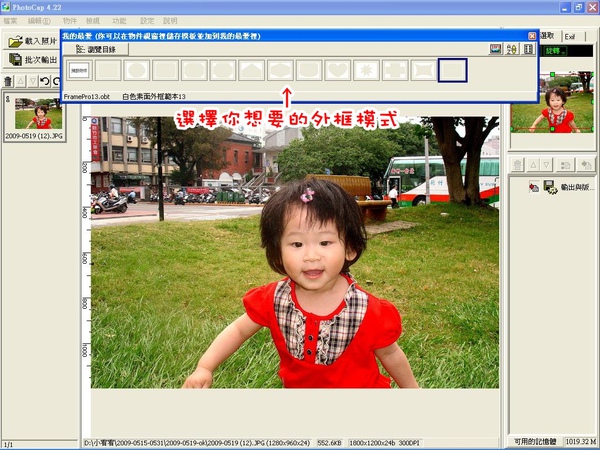
6. 就會出現各種樣式的外框,請選擇你想要的外框模式。

7. 柔柔是選擇內圓的外框模式。
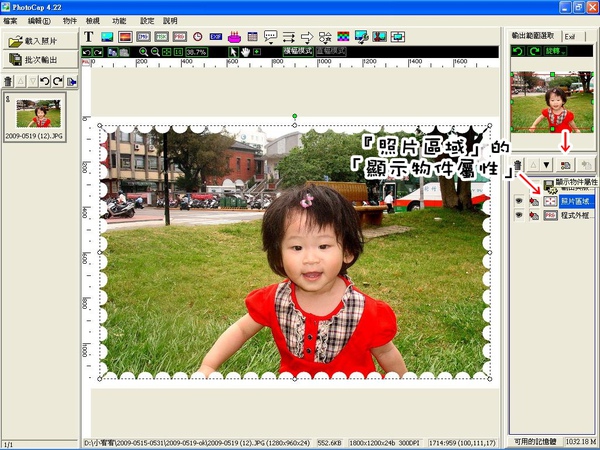
但是會發現外框白色的部份太多,外框顯得太大。
如果想更改外框的大小,可以選擇右邊的『照片區域」的「顯示物件屬性」。

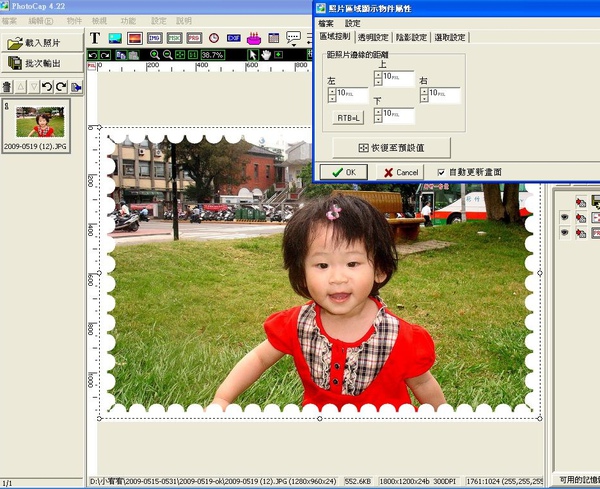
8. 在「照片區域顯示物件屬性」裡可以更改「距照片邊緣的距離」的數值。

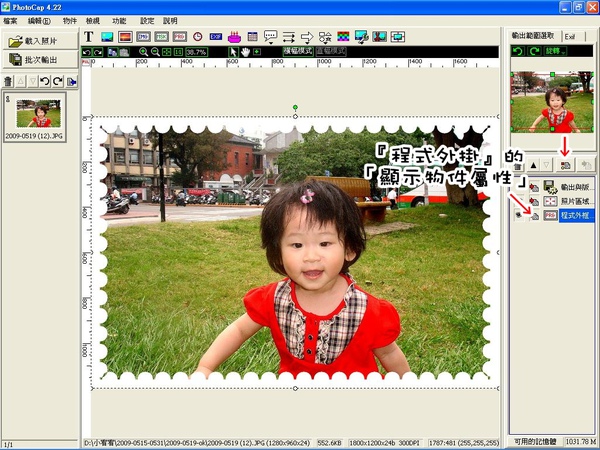
9.右邊還有一個選項『程式外掛』的「顯示物件屬性」。

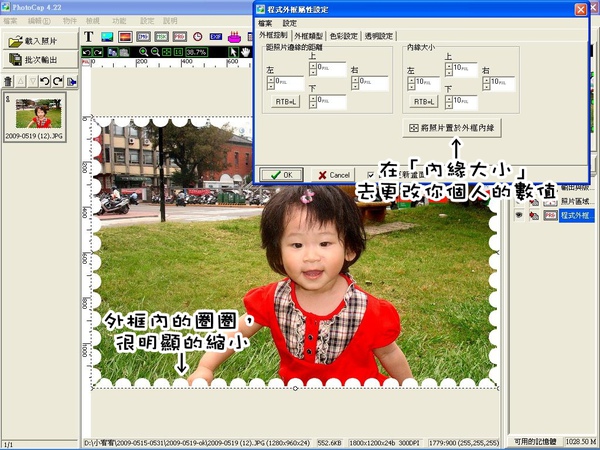
10.「程式外掛屬性設定」
可以更改外框的「內緣大小」 數值。

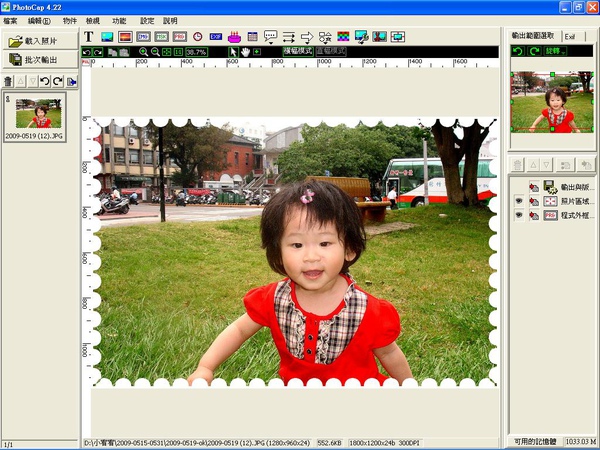
11. 更改完以後,外框看起來就不會太大,是不是比較可愛呢~

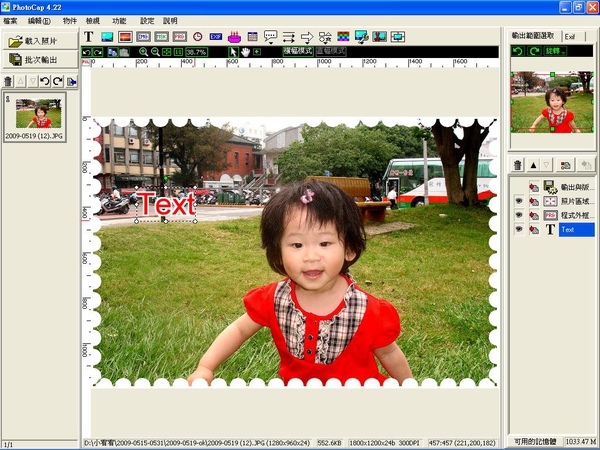
12. 增加文字
點選『T』-「文字物件」

13. 選擇自己想要的文字範本
柔柔是選擇第4個「實心邊框的文字範本」。

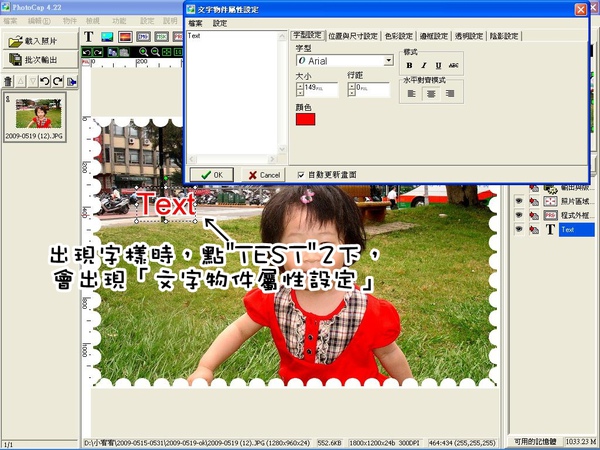
14. 選擇完後,就會出現"Test" 紅色字樣。

15. 出現字樣後,直接在 "Test" 用滑鼠點2下,就會出現「文字物件屬性設定」。
在這裡你可以寫下想打的任何文字,文字還可以選擇顏色、大小、文字邊框..等設定。

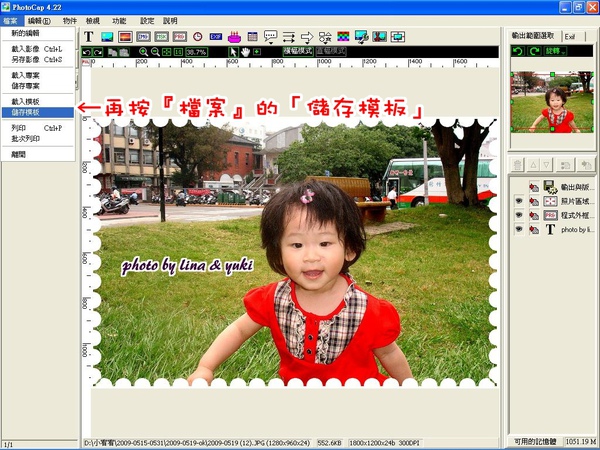
16. 現在柔柔寫好了「phot by lina&yuki」
大家可以把寫好的文字,隨意放在照片裡你喜歡的任何位置上。

17. 外框、文字都ok以後,請按『檔案』的「儲存模板」。

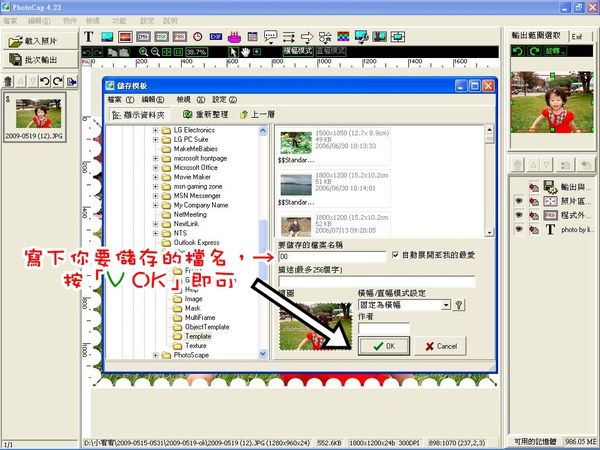
18. 寫下你要儲存的檔案名稱,再按「 V OK」,有出現「儲存成功」就完成了。

這時候我們就要應用剛剛我們辛辛苦苦製作好的模板。
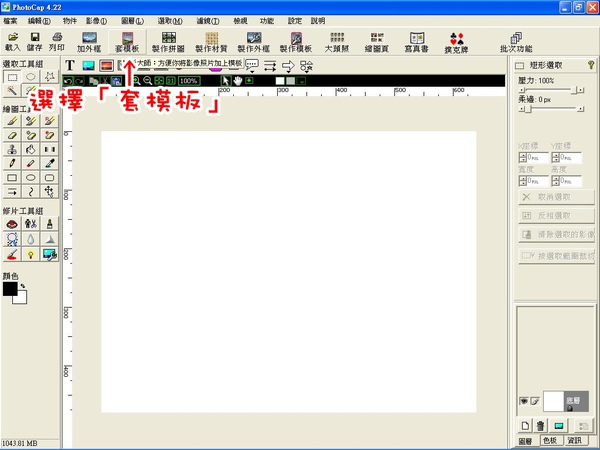
19. 在儲存完以後,請重新進「PhotoCap」,選擇『套模板』。

20. 就會出現不同的模板樣式,點1下我們之前剛剛存好的照片模板。
注意喔,不是點2下喔,這時候我們要選擇桌面下最右下角的「修改選擇的模板」。

21. 然後就會出現剛剛我們寫好的文字,但卻沒有照片的模板。
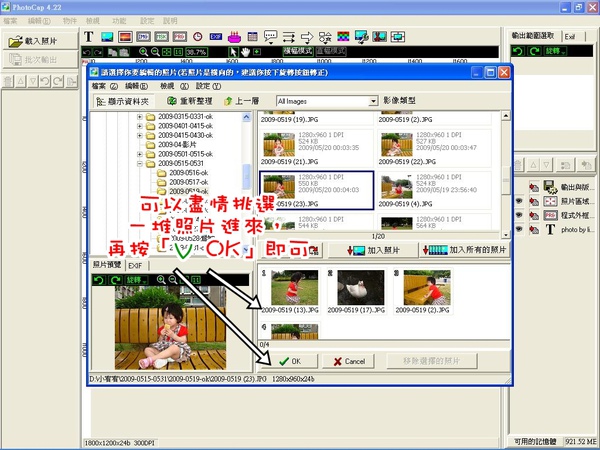
我們這時候還要再按一次「載入照片」。

22. 在這個時候,就可以挑選一堆照片,我們可以盡情去選擇任何你想要套上模板文字的照片。

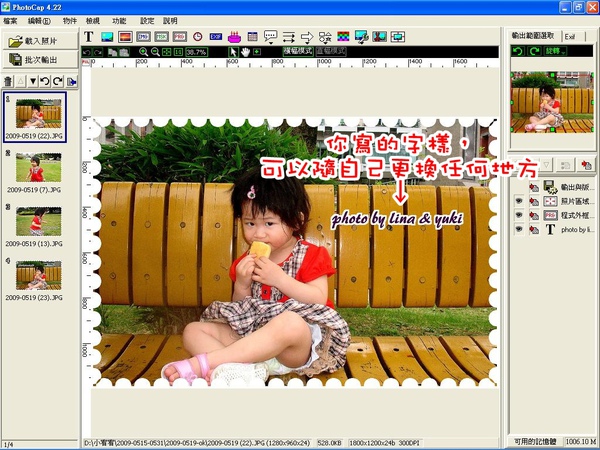
23. 選好了照片,你就會發現在每張照片上都會出現「photo by lina&yuki」的字樣。
你也可以在每張照片再去隨自己的喜好更換任何地方,如果懶得去做更改,就直接保持不動就好。

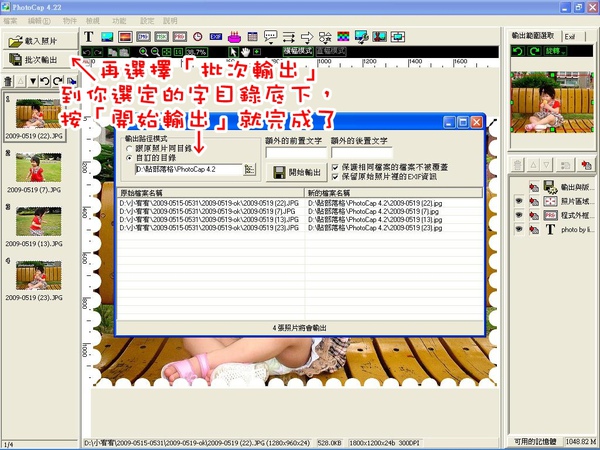
24. 當照片都出來後,我們再按「批次輸出」
就會出現「照片批次輸出」
我們選定好自己的字目錄,直接按「開始輸出」就可以完成每張照片都有專屬文字的存檔。

下面這幾張照片,就是用柔柔剛做好的模板所套出來的照片模板,是不是非常的方便。
用這種套模板的方式,我們就不用麻煩的一張一張照片去寫下自己的專屬文字,只要儲存好屬於自己的模板,隨時都可以使用,只要挑好你想要的照片,全部放上去,一按~
全部的照片,一下子就完成有專屬文字照片。
大家有興趣的可以趕快去製作一個屬於自己的專屬模板吧!!




對 PhotoCap有興趣的朋友們,可以從以下的下載點下載、安裝即可。
PhotoCap 4.22完整版下載 (約7.0MB,共6個不同伺服器的下載點,請挑一個下載即可)
PhotoCap 4.22安裝檔大小是7MB,但主程式僅1.6MB,其他都是附加的素材。
 留言列表
留言列表 留言列表
留言列表